モックサーバ作成に最適なjson-serverのセットアップ
モックサーバを作る時、普段はswaggerを用いていたのですが、より簡易的なモックを作るならjson-serverを使用した方が便利だと知りました。 今回はjson-serverのセットアップ方法についてご紹介します。
前提条件
nodeインストール済
json-serverとは
NodeJSベースのライブラリです。
jsonでREST APIのモックサーバを立てることができます。
巷では30秒でノーコーディングでサーバを立てられるなんて触れ込みで紹介されてたりします。
インストール
npm install -g json-serverサンプルデータの作成
下記のJSONを作成します。
{
"hoge": [
{
"id": 0,
"value": "HOGE"
},
{
"id": 1,
"value": "FUGA"
},
{
"id": 2,
"value": "PIYO"
}
]
}起動
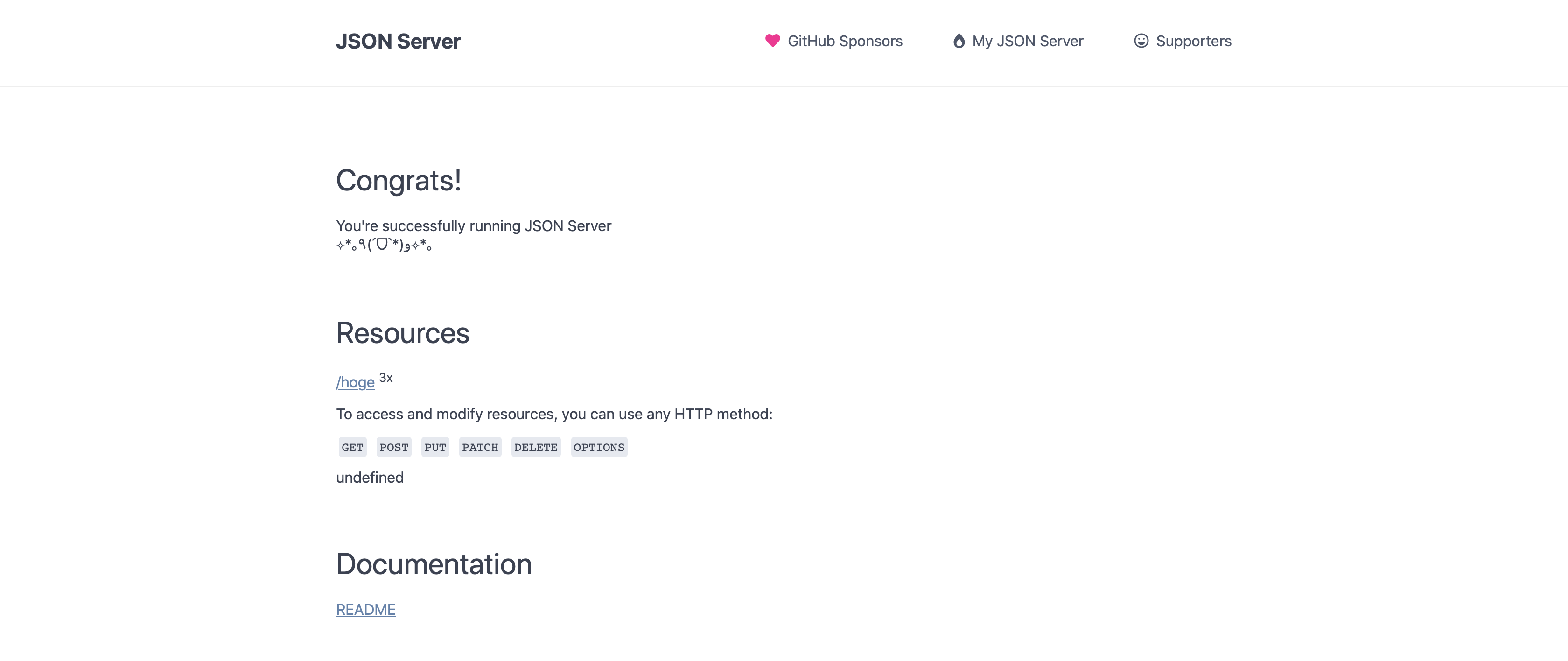
npx json-server --watch hoge.jsonlocalhost:3000でサーバが立ち上がります。

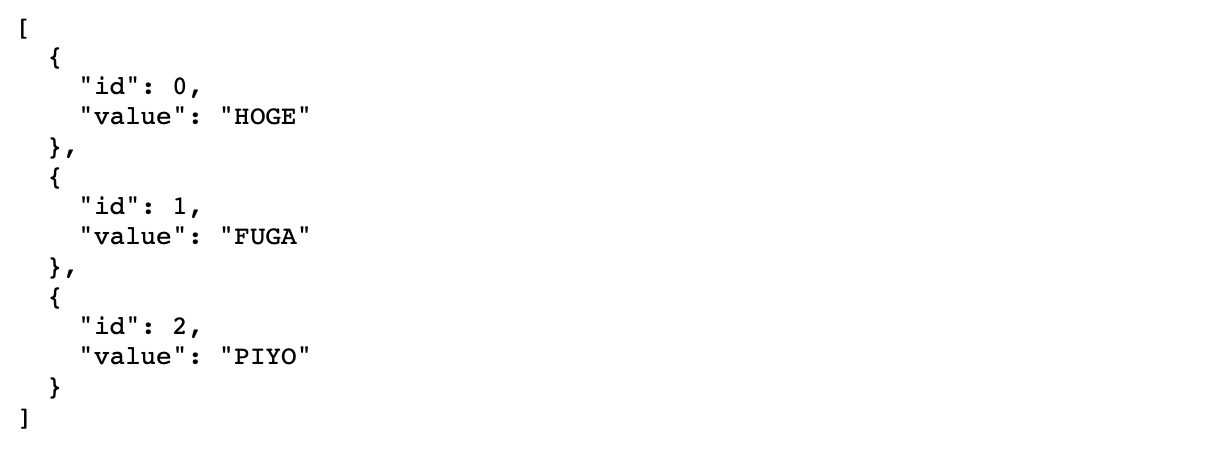
さらにlocalhost:3000/hogeにアクセスしてみると・・・

先ほどのhoge.jsonで指定した内容が表示されます。
localhost:3000/hoge/{id}で別個のデータを取得できますし、POSTすることでデータの追加も行うことができます。
まとめ
今回はjson-serverを用いた簡単なモックサーバのセットアップ方法を紹介しました。
認証や複雑なクエリが絡むリクエストには対応できませんが、モックとして簡単に作成する分には十分だと思います。