Gatsby製ブログでGoogleAnalyticsを導入する
Gatsby製のブログに限らず、アクセスを分析してユーザーのニーズを把握しておくことは、有益なブログを作る上で欠かせない作業です。 今回は、Gatsbyで作成したブログにGoogleAnalyticsを導入する方法を紹介します。

前提条件
Gatsby製ブログを立ち上げて公開済GoogleAnalyticsアカウントは取得済
GoogleAnalytics側の設定
先にGoogleAnalytics側でトラッキングIDを取得しておきます。
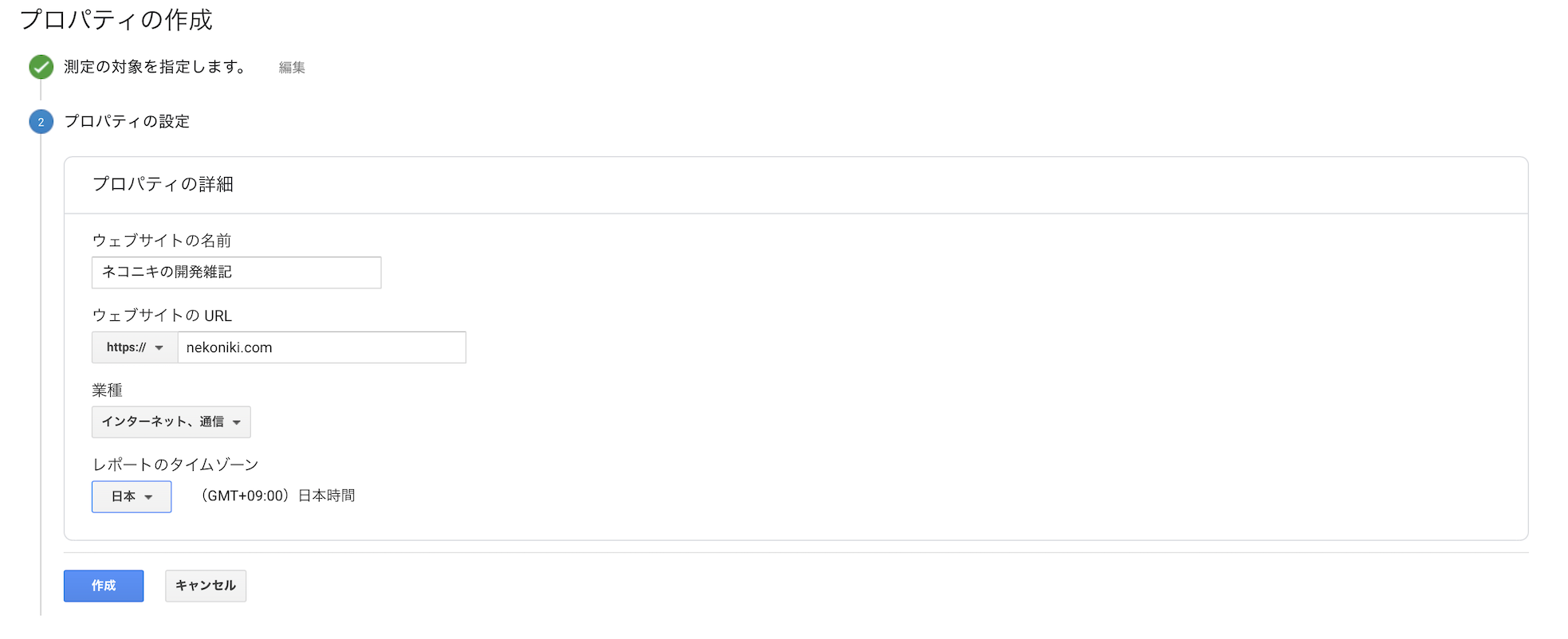
今回はこのサイト(https://nekoniki.com)に設定した場合を例とします。
管理画面からプロパティを追加し・・・

トラッキングIDが表示されればOK(後で使います)。

ライブラリのインストール
今回はgatsby-plugin-google-analyticsを使用します。
Gatsbyで作られたサイトにGoogleAnalyticsを導入するライブラリです。
yarn add gatsby-plugin-google-analytics設定の追加
gatsby-config.jsに設定を追記します。
gatsby.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
// 下記の "UA-XXXXXXXXX-X" を自身のサイトのトラッキングIDに置き換えます。
trackingId: "UA-XXXXXXXXX-X",
},
},
],
}これで設定は完了です。
適用されているか確認
実際にGoogleAnalytics側に反映されているかを確認しましょう。
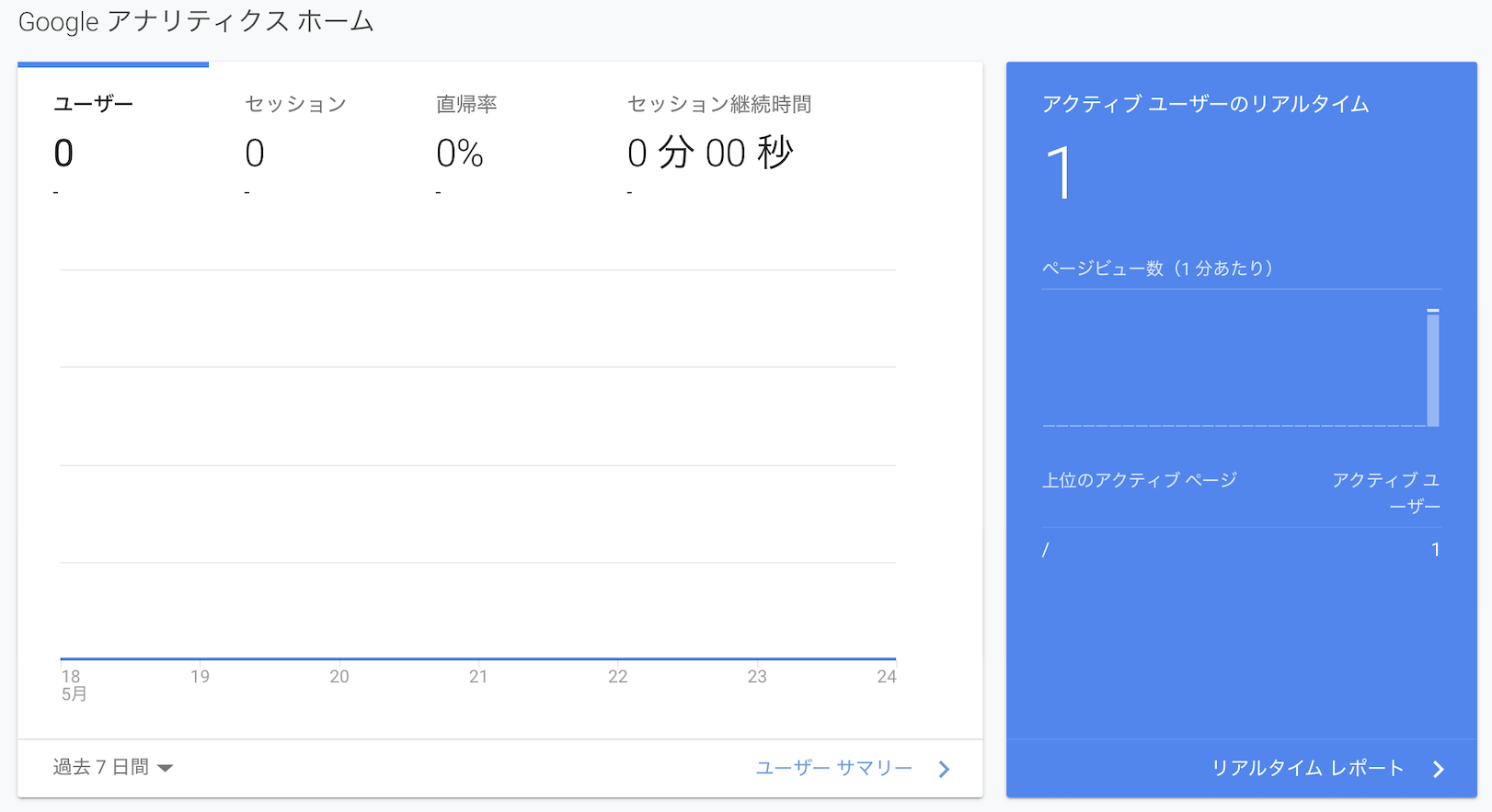
手元の端末で対象ブログにアクセスした場合、GoogleAnalyticsに管理画面で「アクティブユーザーのリアルタイム」が増えているのが分かります。

まとめ
今回はGatsbyブログにGoogleAnalyticsを導入する方法を紹介しました。
作業はほとんどいらず、トラッキングIDをコピペするだけなのでとても簡単に導入できると思います。
GoogleAnalyticsはユーザーの傾向を把握するには必須といっても過言ではないので是非導入してみましょう!