Gatsby製ブログでシンタックスハイライトを表示
GatsbyJSはブログ制作において非常に有益なライブラリなのですが、デフォルトだと備わっていない機能がいくつかあります。 シンタックスハイライトもその一つで、技術系のブログを書く場合には必須といっても過言ではない機能です。 今回は、Gatsby製ブログでシンタックスハイライトを表示させるライブラリを紹介します。

前提条件
gatsby-cliがインストール済であること
各ライブラリのインストール
必要となるライブラリをインストールしていきます。
※gatsby-starter-netlify-cmsをベースに作業する場合は、下記のgatsby-transformer-remarkは既に入っているかと思います。
yarn add gatsby-transformer-remark gatsby-remark-prismjs prismjs各ライブラリの説明
念のため各ライブラリをざっくりと説明します。
gatsby-transformer-remark
markdownをHTMLに変換するライブラリです。
類似のライブラリはいくつかありますが、私はこれを使っています。
prismjs
軽量なシンタックスハイライトライブラリです。 いくつかテーマも用意されています。
gatsby-remark-prismjs
gatsby-transformer-remarkがmarkdownをHTMLに変換する際にprismjsを用いるようにするライブラリです。
設定
gatsby-config.jsに下記の記述を追加します。
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-prismjs`,
options: {
classPrefix: "language-",
inlineCodeMarker: null,
aliases: {},
showLineNumbers: true,
noInlineHighlight: false,
},
},
],
},
},
]さらにgatsby-browser.jsに使用したいprismjsのテーマを指定します。
このブログではprism-okaidia.cssを使用しているため下記のようになります。
require("prismjs/themes/prism-okaidia.css")あとは細かくCSSを指定して完了です。
このブログの場合はglobal.scssに下記の通りに指定しています。
pre[class*='language-'] {
background-color: #1c1b1b;
display: block;
margin: 0 0 20px !important ;
padding-right: 1rem;
padding-left: 2rem;
border-radius: 0 4px 4px 4px;
}
code[class*='language-'],
pre[class*='language-'] {
color: #fff;
}
:not(pre)>code[class*='language-text'] {
padding: 2px 10px 3px 12px;
margin: 0 ;
color : #f14668 !important ;
text-shadow: none !important ;
background-color: whitesmoke !important ;
}
.gatsby-highlight-code-line {
background: #545454;
display: block
}※いくつか!importantを指定しているのは、本来なら上位のスタイルであるprism-okaidia.cssが優先されてしまう箇所を変更するためです。
そこまで細かいデザインに拘らない場合はこの指定は不要です。
使用方法
あとはGitHubやQiita等と同じようにコードブロックを書くだけです。
バッククォート3つで囲います。 ※下記は\でエスケープしているため注意。
\```javascript
const hoge = 'hogehoge';
\```これが下図のように表示されます。

タイトルを表示する
ソースファイルのタイトルを表示する場合は追加でgatsby-remark-prismjs-titleを使用します。
コードスニペットの前にタイトルを表示させるライブラリです。
インストール
yarn add gatsby-remark-prismjs-add-title設定
gatsby-config.jsの'gatsby-transformer-remark'のpluginsに追記する形で記載します。
他のコードブロックに関わるライブラリより先に記載する必要があるので、先頭に書いておくと無難です。
plugins: [
{
resolve: 'gatsby-transformer-remark',
options: {
plugins: [
{
resolve: 'gatsby-remark-prismjs-title',
options: {
className: 'your-custom-class-name'
}
}
]
}
}
]タイトル部分も必要に応じてスタイルを設定しましょう。 このブログは下記の通りとなっています。
.gatsby-code-title {
background: #2e96b5;
color: #eee;
padding: 6px 12px;
font-size: 0.8em;
line-height: 1;
font-weight: bold;
display: table;
border-radius: 4px 4px 0 0;
}使用方法
タイトルがある場合は:title=xxxを記載します。
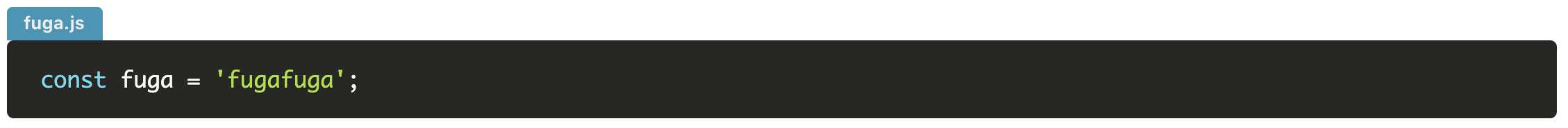
\```javascript:title=fuga.js
const fuga = 'fugafuga';
\```これが下図のように表示されます。

まとめ
今回は複数のライブラリを用いてGatsby製のブログにシンタックスハイライトを導入しました。
技術系ブログを運営していく上では必須の機能なので、今回の記事が参考になりましたら幸いです。