【ReactNative】react-native-image-crop-pickerで画像を切り抜いて使用する
react-nativeで画像選択をしたい場合、だいたいはImagePickerを使っているかと思います。 ただ、SNSのプロフィール画像設定UIでよくあるような「特定の形に画像を切り抜いて選択する」場合は、react-native-image-crop-pickerを使うのがおすすめです。
前提条件
react-native 0.63.1react-native-image-crop-picker 0.33.2
参考
インストール
下記コマンドでreact-native-image-crop-pickerをインストールします。
yarn add react-native-image-crop-pickerインストール(iOS)
iOSの場合はpod installを行います。
cd ios && pod installさらにInfo.plistにNSPhotoLibraryUsageDescriptionとNSCameraUsageDescriptionとNSMicrophoneUsageDescriptionのテキストを追加します。
<key>NSPhotoLibraryUsageDescription</key>
<string>ほげほげ</string>
<key>NSCameraUsageDescription</key>
<string>ほげほげ</string>
<key>NSMicrophoneUsageDescription</key>
<string>ほげほげ</string>インストール(Android)
android/build.gradleに下記を追加します。
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "$rootDir/../node_modules/react-native/android" }
// ADD THIS
maven { url 'https://maven.google.com' }
// ADD THIS
maven { url "https://www.jitpack.io" }
}
}さらにandroid/app/build.gradleに下記を追加します。
android {
compileSdkVersion 27
buildToolsVersion "27.0.3"
...
defaultConfig {
...
vectorDrawables.useSupportLibrary true
targetSdkVersion 27
...
}
...
}使用方法
使用感はImagePickerと変わらないです。
以下はアルバムから任意の画像を1枚選択肢、500*500の正方形に画像を切り抜くUI実装のサンプルです。
※他にも、複数選択や動画選択などの機能があります。
import ImagePicker from 'react-native-image-crop-picker';
// ImagePickerで画像を切り抜いて保存
ImagePicker.openPicker({
width: 500,
height: 500,
cropping: true, // Cropをさせる
mediaType: 'photo', // 写真のみ
includeBase64: true, // 出力結果にbase64を含める(trueの場合、出力に`data`のプロパティが含まれる)
}).then((image) => {
console.log(image);
// パスは image.path
// ファイル名は image.fileName ※iOS限定
// base64は image.data ※includeBase64の指定必須
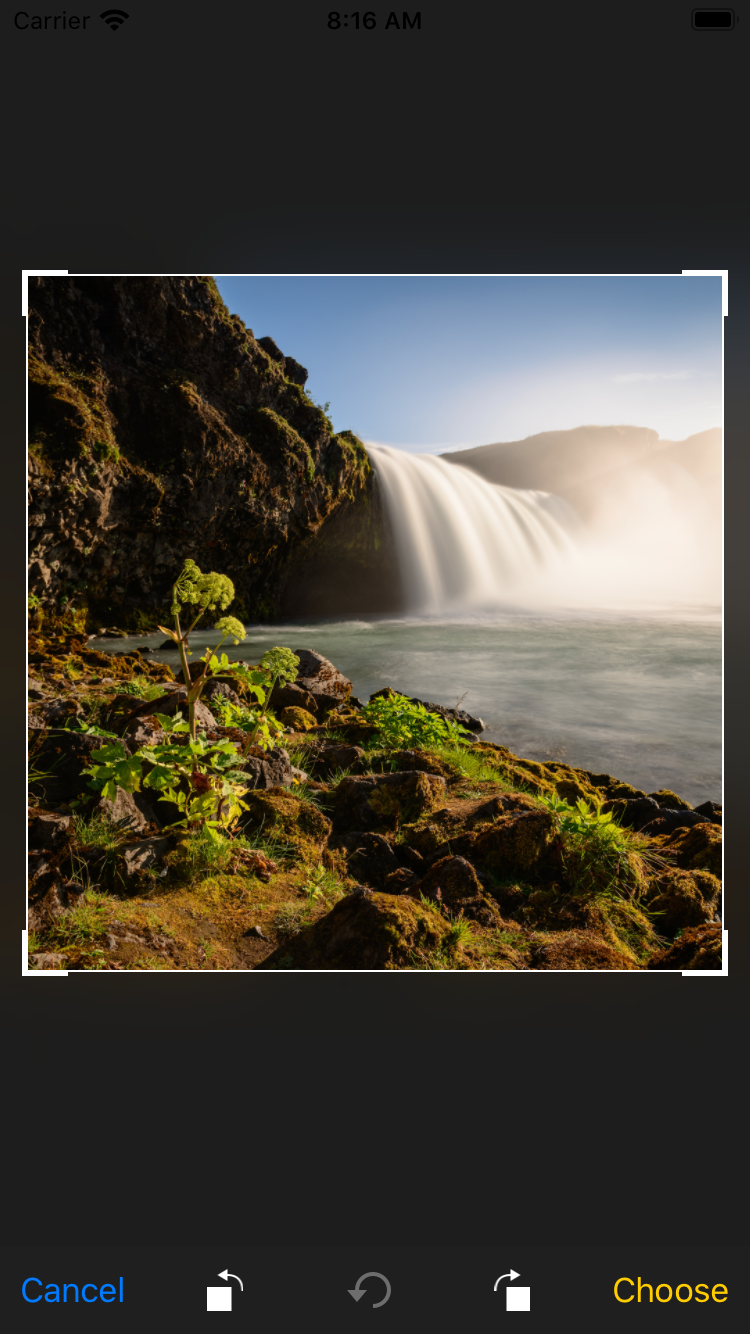
});出力
以下のようなUIになります。

まとめ
今回はreact-native-image-crop-pickerのインストールと基本的な使い方についてご紹介しました。
本家のImagePickerを拡張したような使い勝手なので、あちらを使ったことがある場合は難なく導入できるかなと思います。
ReactNativeの学習方法
react-nativeの学習には、大元であるreactの知識もさることながら、iOSやAndroidといったネイティブの知識も必要になってきます。
いずれかのバックボーンを元々持っている人にとっては取り掛かりやすいかもしれませんが、Javascriptをようやく覚えて「さあスマホアプリを作ろう!」と思い立った方にはなかなか高いハードルです。
そういった場合、書籍や動画といった体系的にまとめられた教材を使用するのが有効です。
ひととおりの基本知識を蓄えてから各種ライブラリやreduxといったフレームワークを利用することになるため、何は無くとも基礎固めをしていきましょう。
以下に管理人が実際に学習した教材を紹介します。
React Native -JavaScriptによるiOS/Androidアプリ開発の実践
特に初心者〜中級者にオススメの書籍です。
ReactNativeの体系的な知識をぎゅっと詰め込んだ一冊となっており、
お題目に沿って進めていくことでTODOアプリを開発することができます。
※ページ量が嵩むため、Kindle版の購入をオススメします。