ReactアプリをGitHub Pagesに公開する(ライブラリ無しver)
今回は、Reactでアプリを作ってGitHub Pagesで公開する手順を紹介します。 何回もやる作業なのですが、そんなに頻度が高いものではないので色々と忘れがちです。 今回は、最もオーソドックスな方法を取るためgh-pages等のライブラリは使用しません。
前提条件
reactを理解している
プロジェクト作成
create-react-appで行います。
もちろん、既にあるプロジェクトを使っても構いません。
create-react-app hogepackage.jsonの修正
GitHub PagesはmasterブランチのdocsディレクトをWebページとして公開することができます。
そこで、package.jsonの中身を修正してdocsディレクトリが生成されるようにします。
package.json
{
"scripts": {
"build": "react-scripts build && mv build docs"
},
"homepage": "https://【GitHubユーザ名】.github.io/【リポジトリ名】"
}npm run buildコマンドでbuildが行われたあとにbuildフォルダをdocsへ移動します。
npm run buildリポジトリ設定
あとはリポジトリを指定してpushするだけです。
git remote add origin https://github.com/【ユーザ名】/【リポジトリ名】.git
git add .
git commit
git push origin masterGit側の設定
GitHubにログインして、対象のリポジトリを開きましょう。
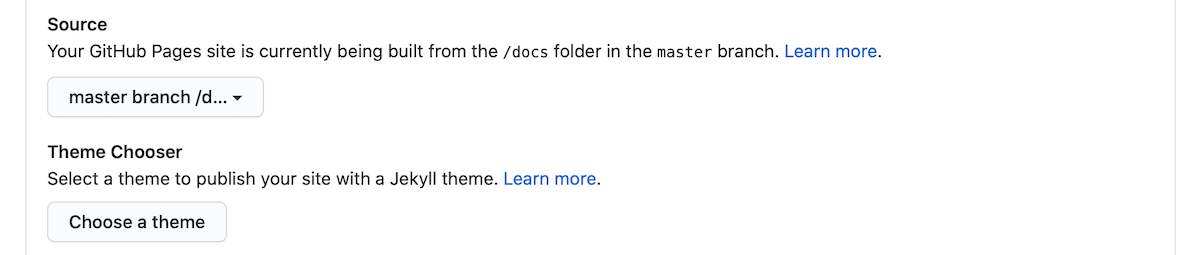
SettingsのGitHub Pagesの項目で、Sourceをmaster branch/docs folderにします(下図参照)。

あとは少し時間を置いて先ほどのpackage.jsonで指定したhomepageのURLにアクセスするだけです。
まとめ
今回はreactで作ったアプリをGitHub Pageで公開する際の手順について紹介しました。
慣れてくると自然とできるようになりますが、最初のうちは取っつきづらいかもしれません。
別な方法としてgh-pagesといったライブラリを使う方法もありますが、そちらもいずれ紹介したいと思います。