ReactNativeアプリにカスタムフォントを導入する
ReactNativeで作成したアプリに独自のフォントを導入したい場合があるかと思います。 今回は、ReactNative製アプリに対してカスタムフォントを導入する場合の方法をご紹介します。
前提条件
ReactNativeでプロジェクトが作成済みであること
ttfファイルをダウンロードする
今回はサンプルとしてdafontより任意のファイルをダウンロードします。
※もちろん、手元に目的のフォントがあるならそちらを利用しても構いません
この記事ではBrotherlineとHighlightという2種類のフォントファイルをダウンロードしたものとします。
assetsフォルダの作成
プロジェクト直下にassets/fontsを作成し、その中に取得してきた*.ttfファイルを配置します。
assetsの設定
ここからは2通りの設定方法があります。
方法① package.jsonにrnpmを記載する
よく見かける方のやり方です。 先ほど作成したassets/fontsまでのパスを記載します。
{
"rnpm" : {
"assets": ["./assets/fonts/"]
}
}その上でreact-native linkを実行します。
react-native linkこれでも問題なく動きましたが、下記の警告が出ていました。
warn Your project is using deprecated "rnpm" config that will stop working from next release. Please use a "react-native.config.js" file to configure the React Native CLI. Migration guide: https://github.com/react-native-community/cli/blob/master/docs/configuration.mdどうやら以降のリリースでrnpmが使えなくなるとのこと。
rnpmはReactNativeのパッケージマネージャのことで、ざっくり説明するとネイティブモジュールへの操作をReactNativeのパッケージ名から類推して行ってくれる賢いヤツです。
代替方法としては警告文の中にあるreact-native.config.jsを使います。
方法② react-native.config.js
プロジェクト直下にreact-native.config.jsを作成し、下記のような内容にします。 ほとんどrnpmで書いてある内容と同じです。
module.exports = {
assets: ['./assets/fonts/'],
};あとは同じようにreact-native linkを実行。
react-native linkこれでカスタムフォントを使う準備が整いました。
実装
ここまできたら後は簡単です。 カスタムフォントを適用したい箇所のスタイルにfontFamilyを指定すればOKです。
<Text style={{fontSize : 20, textAlign : 'center'}}>This text is default font.</Text>
<Text style={{fontSize : 20, textAlign : 'center'}}>この文章はデフォルトのフォントを使用</Text>
<Text style={{fontFamily : 'Highlight', fontSize : 20, textAlign : 'center'}}>This text is using Highlight.</Text>
<Text style={{fontFamily : 'Highlight', fontSize : 20, textAlign : 'center'}}>この文章はHighlightフォントを使用</Text>
<Text style={{fontFamily : 'Brotherline', fontSize : 20, textAlign : 'center'}}>This text is using Brotherline.</Text>
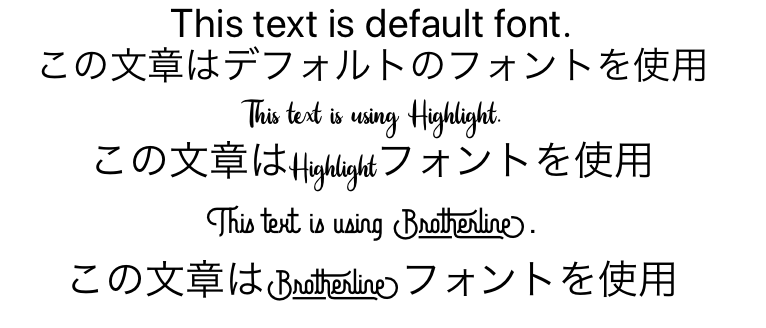
<Text style={{fontFamily : 'Brotherline', fontSize : 20, textAlign : 'center'}}>この文章はBrotherlineフォントを使用</Text>出力結果

まとめ
今回はReactNativeでのカスタムフォントの使い方をまとめました。
実装例では部分的にフォントを変えるだけに留めましたが、アプリ全体のフォントを変えるにはTextをラップしたFCを作っておいて基本はそれを利用する等々の工夫が必要かもしれません(もしかしたらもっと簡単にできる方法もあるかも...)