MacOSでTypescript+ReactNativeの環境構築
ReactJSの技術を使ってスマホアプリが開発できるフレームワーク「ReactNative」 今回は、そんなReactNativeの環境構築からプロジェクト実行までを順に解説していきます。 私個人はTypescript信者なので、私が開発で実際に使用している「Typescript+ReactNative」の環境構築記事になります。

前提条件
Xcodeがインストール済Node.jsがインストール済VScodeがインストール済npmもしくはyarnがインストール済
※この記事はQiitaに載せた内容のリライト記事です。 あちらの内容が若干古くなった感もあるので、改めて書き直しました。
react-native-cliインストール
まずはreact-nativeのCLIをインストールします。
グローバルに入れておくのがオススメです。
yarn global add react-native-cliプロジェクトを作成
react-native initで新規プロジェクトが作成できます。
ここではsampleという名前でプロジェクトを作ります。
react-native init sample作成できたらプロジェクト配下に移動しましょう。
cd sampleTypescript関連のモジュールをインストール
Typescriptに関するモジュールをインストールします。
yarn add --dev typescript
yarn add --dev react-native-typescript-transformer
yarn add --dev @types/react
yarn add --dev @types/react-native関連ファイルの作成
下記のコマンドを実行することで、tsconfig.jsonとrn-cli.config.jsが作成されます。
yarn tsc --init --pretty --jsx react-native
touch rn-cli.config.jstsconfig.jsonはlibとallowSyntheticDefaultImportsの値を変えて、さらに末尾にexcludeを追加しましょう。
{
"compilerOptions": {
...
"lib": ["es2015"], // "es2015"を記入
"allowSyntheticDefaultImports": true, // コメントアウトを外す
...
},
// 下記を丸ごと追加
"exclude": [
"node_modules"
]
}rn-cli.config.jsは中身を下記の通りにします。
module.exports = {
getTransformModulePath() {
return require.resolve("react-native-typescript-transformer");
},
getSourceExts(){
return["ts","tsx"];
}
}tslintとprettierをインストール
tslintやprettierを入れるかは好みな部分もありますが、個人的には意識せずに記法が統一されるのでオススメです。
yarn add --dev prettier
yarn add --dev tslint tslint-react
yarn add prettier --dev tslint-config-prettier tslint-plugin-prettier.prettierrc.jsがない場合は作成します。
自分は内容は下記の通りにしています。
module.exports = {
bracketSpacing: false,
jsxBracketSameLine: false,
singleQuote: true,
trailingComma: 'all',
printWidth: 120,
};同様にしてtslint.jsonも編集します。
ちなみに自分のtslint.jsonは下記設定で使っています。主にはrulesの中の値を変更するかと思います。
個人でやる分にはほとんどfalseでいいと思いますが、ラムダ式やインターフェースの名称、importのアルファベット順あたりは好みによって変更してください。
{
"extends": ["tslint:recommended", "tslint-react", "tslint-config-prettier"],
"rules": {
"jsx-no-lambda": false,
"member-access": false,
"interface-name": false,
"prefer-for-of": false,
"ordered-imports": false,
"object-literal-sort-keys": false,
"no-console": false
},
"linterOptions": {
"exclude": [
"config/**/*.js",
"node_modules/**/*.js",
"coverage/lcov-report/*.js"
]
}
}その他設定
srcを作成しとApp.jsを修正
デフォルトだとルート直下にソースが増えていくことになるので、srcフォルダ下にまとめるようにします。
同じタイミングでApp.jsをApp.tsxにリネームします。
mkdir src
mv App.js src/App.tsxApp.jsのパスが変わったので、参照しているindex.jsを修正します。
/**
* @format
*/
import {AppRegistry} from 'react-native';
// import App from './App'; // 削除
import App from './src/App'; // 追加
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);package.jsonの修正
デフォルトだとreact-native run-iosで実行することができますが、簡略してyarn run-iosで実行できるようにします。
Androidでのアプリ開発も視野に入れる場合はrun-androidも追加しておきましょう。
{
"scripts": {
...
"run-ios": "react-native run-ios",
"run-android": "react-native run-android"
},
}images.d.tsの作成
JPEFやPNG,SVGなどの画像ファイルをimportできるようにします。
touch images.d.ts中身は下記のようにします。
declare module '*.svg';
declare module '*.png';
declare module '*.jpg';
declare module '*.jpeg';
declare module '*.gif';
declare module '*.bmp';
declare module '*.tiff';実行
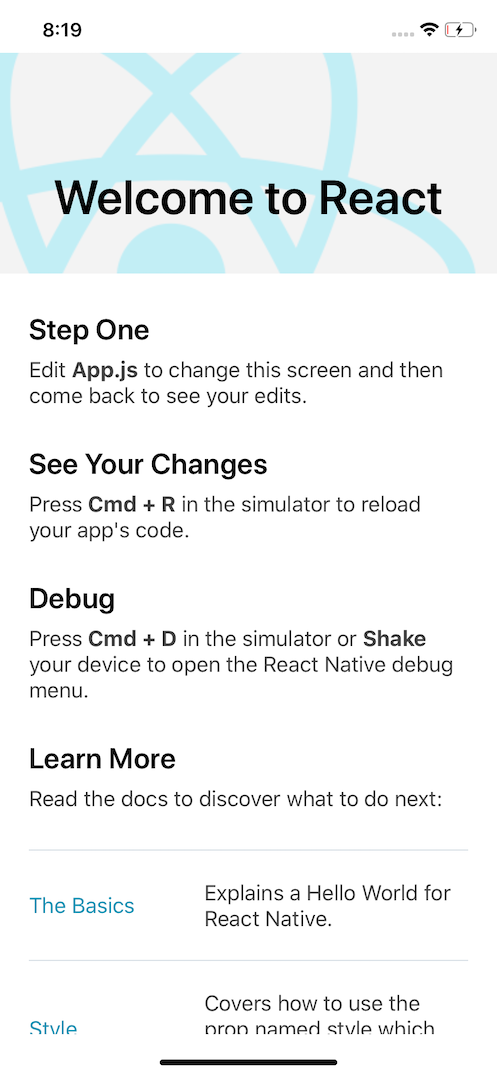
yarn run-iosコマンドで実行します。
yarn run-iosシミュレータが立ち上がり、下記の通り表示されたら成功です。

まとめ
今回はMacOSでTypescript+ReactNativeの環境構築から作成したプロジェクトの実行までをまとめました。
気づけばバージョンも0.62となり、ますます便利になっていくReactNativeですが、初期設定周りがちょっと多めなのが初見殺しっぽいですね。
しかし、ワンソースでiOSとAndroidの両方のアプリが開発できるのはやはり魅力的なので、今後もオススメライブラリを紹介していきたいと思います。